Integrating Google Maps into websites or apps provides a professional look to your online presence and a better user experience. This requires Google Maps API keys: they are created and used via your Google account and the Google Maps developer page.
What is a Google Maps API key?¶
If you want to integrate Google Maps features, such as a map, into your website or app, you need API access. Access is provided via the programming interface, or API in its abbreviated English form, which provides data transfer andcross-app use of Google Maps. If you want to use the Google Maps API, you must have a unique and secret Google Maps API key.
The authentication key identifies authorized access to the API and allows the error-free transfer of data and functions of Google Maps. Depending on how you integrate Google Maps, Google also checks, using the API key, whether the number of accesses does not exceed the free limit.
What are the benefits of integrating Google Maps?¶
The integration of Google Maps promotes professional presence and promotes websites and applications. Furthermore, Google Maps offers various APIs, each with their own advantages and varied ranges of functions. Thanks to integrated Google maps and their functions, the location of your business or the experience of using your online services is optimized and can be shared.
To integrate Google Maps, you can for example use WordPress for Google Maps with or without an add-on. There added value in terms of user experience of customers is undeniable for your online presence.
Furthermore, if you want to integrate maps into your website without using Google Maps, there are alternatives to Google Maps, such as Apple Maps, Waze or Maps.me.
Free IONOS API
Use the IONOS API at no additional cost to retrieve or update your domain, DNS and SSL data.
DNS records
SSL administration
API Documentation
Enable Google Maps API¶
Before generating and integrating an API key, you must first enable the desired Google Maps APIs. The respective key applies to each API and allows the transfer of data and functions.
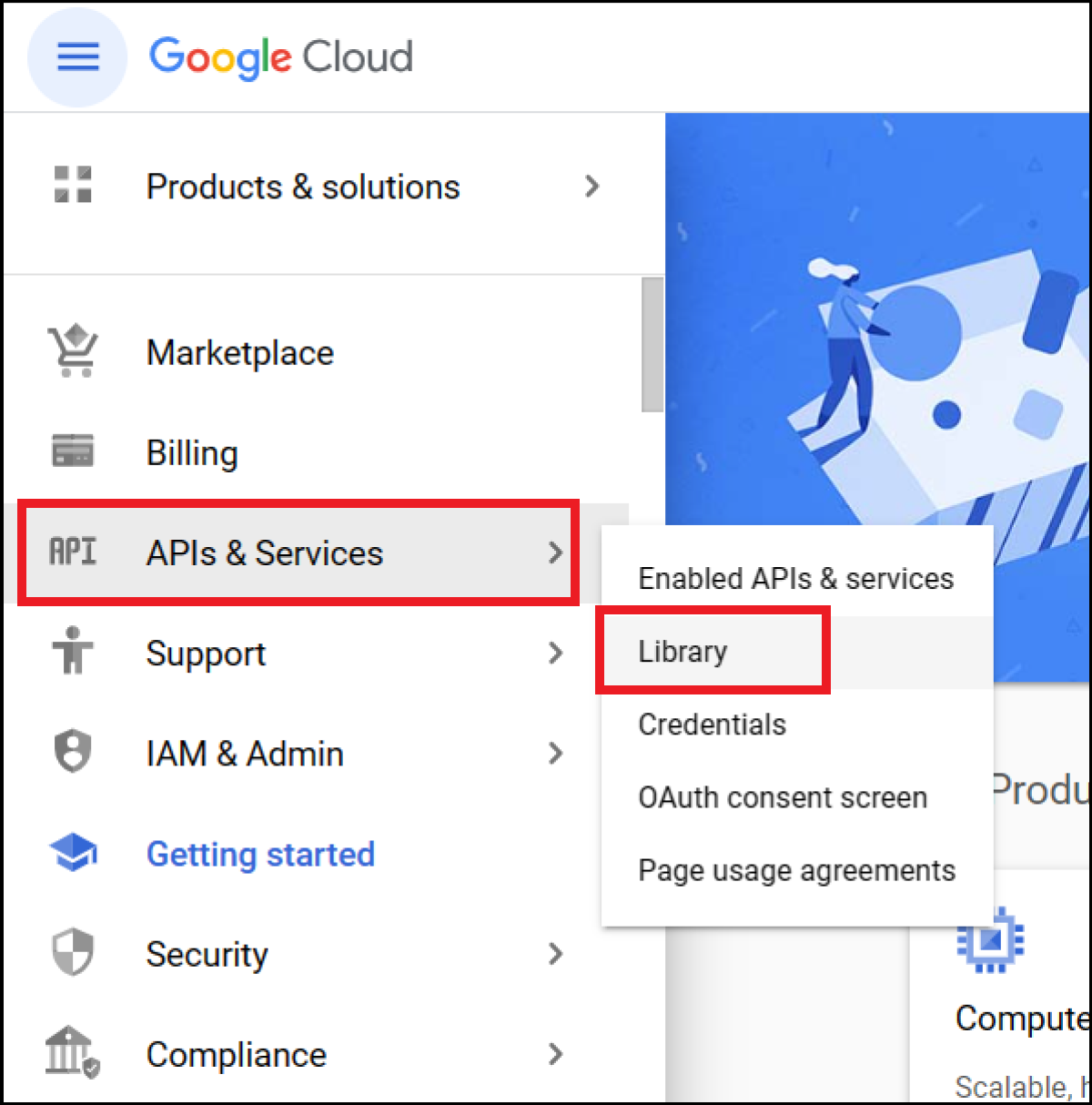
Step 1 : start by opening the Google Cloud Platform and log in. Click on the “APIs and services” menu, then on “Library”.

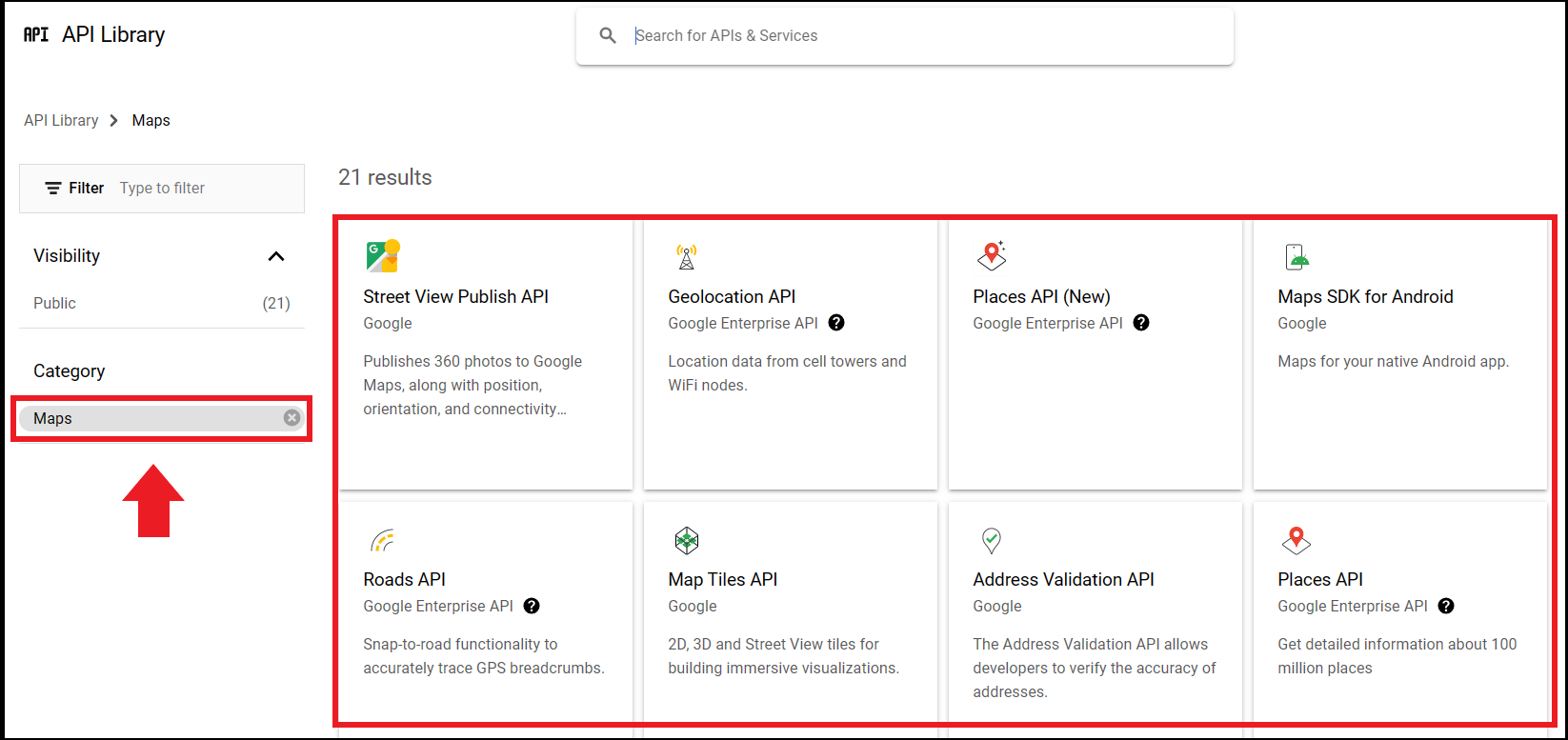
2nd step: in the library, click on “Maps”. You now see an overview of the APIs for Google Maps. These APIs are:
- Geolocation API: to locate the page visitor
- Maps Embed API: to integrate a standard map in the form of an iFrame
- Maps JavaScript API: to integrate the map in JavaScript, for better control and greater interactivity
- Maps Static API: to embed a map as a static image
- API places: to find and represent specific addresses on the map

If all APIs or the desired API does not/does not automatically appear in the library, use the search function.
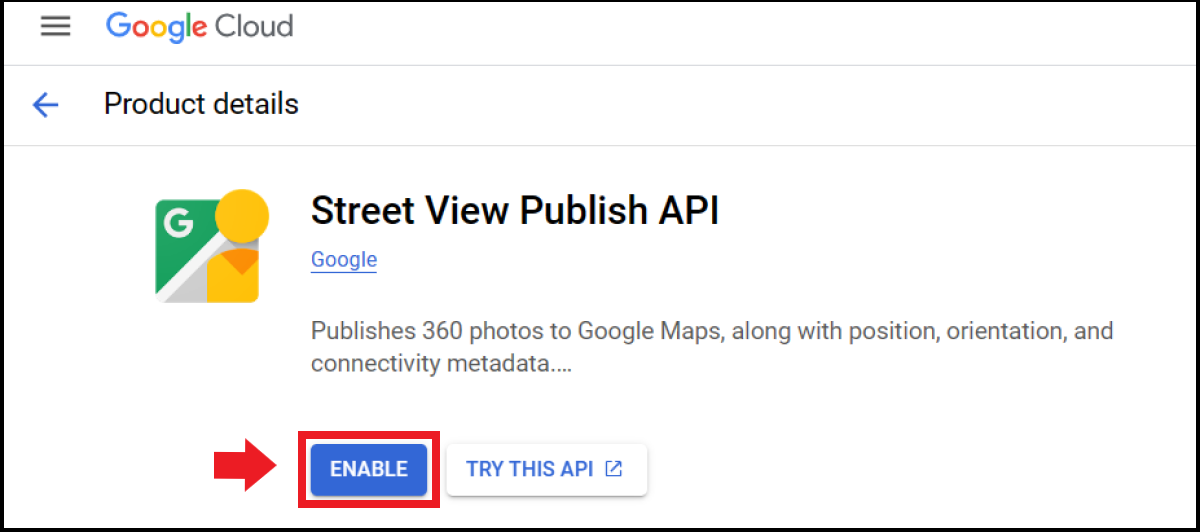
Step 3: select the corresponding API and open it in the detail view. Then click on the “Activate” button.

Prerequisites for a Google Maps API key¶
In order to create an API key, you not only need a Google account, but alsoa billing account for the Google Maps Platform. Even if you use Google Maps services for free, you must have a billing account. Additionally, you must at least associate an API key with a project or service in which you are integrating Maps.
Create a Google Maps API key¶
Step 1 : open it Google Cloud Platform console and click “Select Project”.
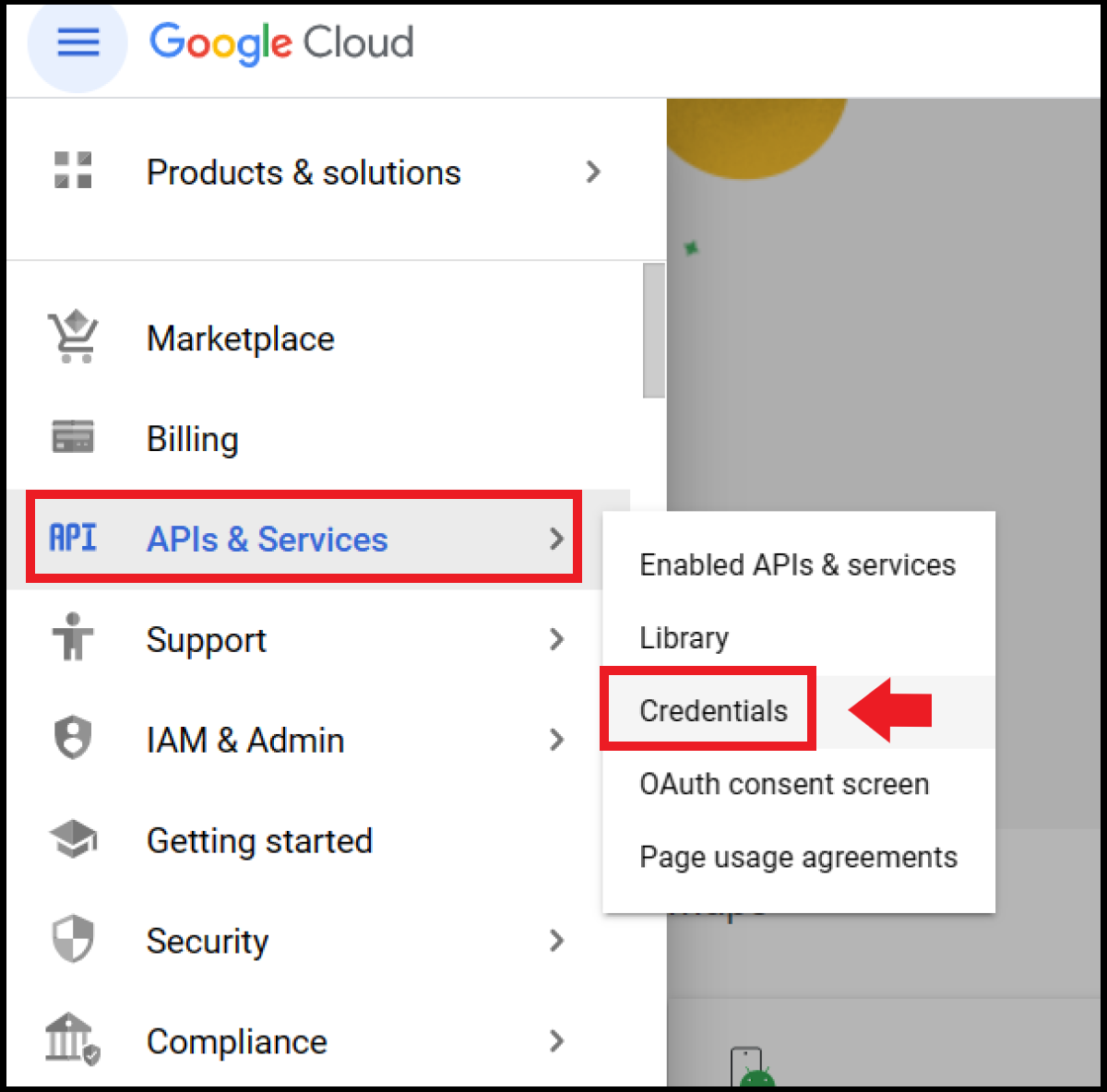
2nd step : then select the corresponding project for the API key and create a new project. In the upper left corner, click the menu symbol, then in the menu click “APIs and Services”, then “Credentials”.

Step 3: In the Credentials menu, click “Create Credentials”, then “API Key”. In the “API Key Created” dialog box, you now see the API key created in the “Your API Key” field. In the Credentials menu, the created key is also visible, among all other previous API keys listed. The API key is then used to be integrated into your code, into the settings of an add-on or into your CMS (Content Management System).
Also want to know how to create API keys for ChatGPT, Steam, OpenWeather or YouTube? Then consult our guides on this topic:
- ChatGPT API
- OpenWeather API key
- Steam API Key
- YouTube API Key
Restrict an API key for Google Maps¶
In the « API key created » dialog box, Google indicates that you need to restrict API key. By applying a restriction, you prevent unauthorized services or people from using the key. To restrict the key, click directly on “Restrict key” after creating it. To restrict the key later, click « Select a project » in the Google Cloud console to choose the corresponding project, then in the top left menu, click « APIs and services », then click « Credentials ». Then select the key.
Here are the restrictions available:
- App restrictions
- Website Restrictions
- API Restrictions
Use an API key for Google Maps¶
To use the key, copy it and embed it in HTML code, add-on settings, or in a CMS in the appropriate location. To use a code snippet for Google Maps integration, you need to replace the “YOUR_API_KEY” part with the corresponding key.