The WordPress content management system offers to replace the standard image format with a custom format. In this article, we present the important steps to adapt the size of images. These explanations are based on WordPress version 6.0.3.
Default WordPress image sizes¶
On WordPress, the size of the image files integrated into a website has a big influence on its loading speed. The WordPress CMS offers a set of standardized formats on the server when uploading media. Adapting this format shortens loading time by reducing the memory load on the server.
| Default WordPress Image Size | Resolution in pixels (wxh) | Width/height ratio |
|---|---|---|
| Thumbnail size | 150×150 | Can be disabled |
| Midsized | 300×300 | Remains the same |
| Largest size | 1024×1024 | Remains the same |
| Full size (original image) | as downloaded | Remains the same |
Save WordPress images to the backend and adapt sizes¶
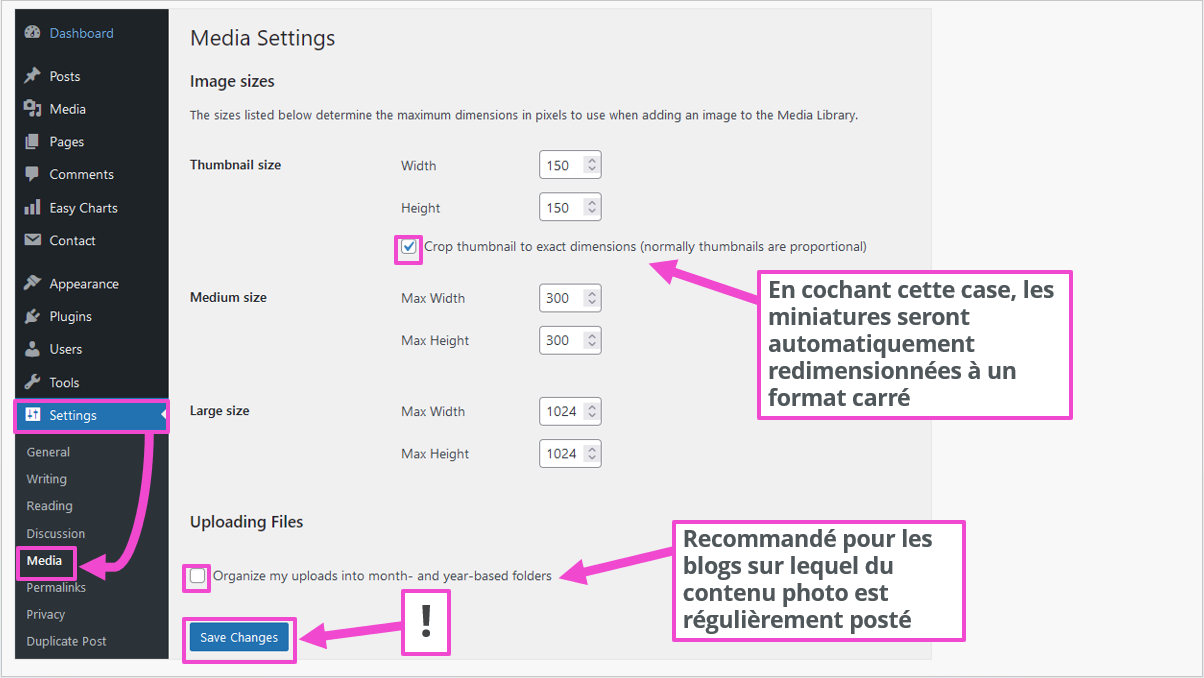
Image sizes are defined in WordPress settings. By accessing “Settings” > “Media” In the backend you will be able to change these default settings. The changes are, however, limited.

Once the media is downloaded, you will be able to find additional files in the media library. The corresponding directory is https://mondomaine.fr/wp-content/uploads/Or https://mondomaine.fr/wp-content/uploads/2022/11/(if records are based on month or year). Downloaded images can be found, for example, in the following files:
- image-type-1024×683.jpg
- image-type-150×150.jpg
- image-type-1536×1024.jpg
- image-type-2048×1365.jpg
- image-type-300×200.jpg
- image-type-620×413.jpg
- image-type-redimensionnee.jpg (2560 x 1707 px)
- image-type.jpg (the original)
This way, you have the optimal WordPress image sizes and can choose which format is best suited to your website. The Media Library only supports images smaller than 1920 pixels. However, if you need to upload a higher definition image, the solution is to reduce the size and weight using a free photo editing program. Also check the image format because some formats like WebP are not supported by all browsers.
IONOS WordPress hosting ensures security and speed for your web project on the most popular content management system.
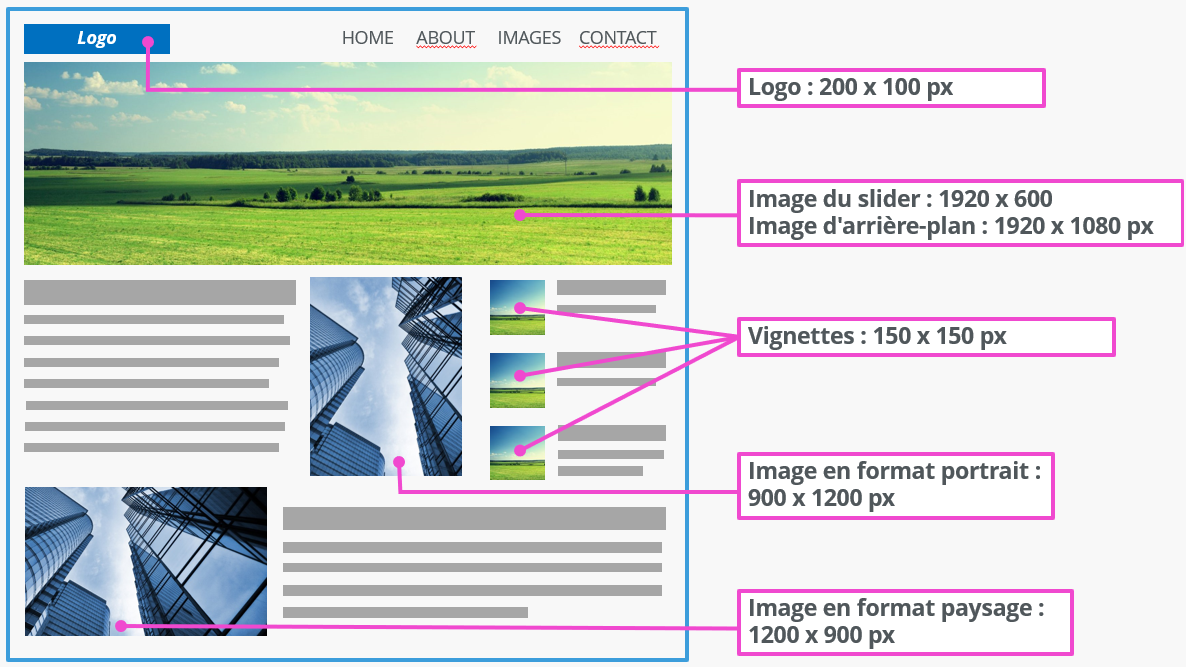
WordPress themes require specific image size :
| WordPress Image Size | Resolution in pixels (wxh) |
|---|---|
| Logo | 200×100 |
| Thumbnail | 150×150 |
| Background image | 1920×1080 |
| Image in portrait format | 900×1200 |
| Image in landscape format | 1200×900 |
| Header image (banners) | 1048×250 |
| Slider image (depending on theme) | Up to approximately 1920 x 600 |

THE requested dimensions depend on the elements and structure of the WordPress theme. You will find these instructions in the documentation of the theme used.
Adjust the size of WordPress images in the media library¶
It is possible to adapt the size of images in the WordPress media library. There you can change the dimensions of the image, but you also have the option to crop or rotate it. For example, you want to insert an image from the media library to a slider. If the image is too large, then do the following:
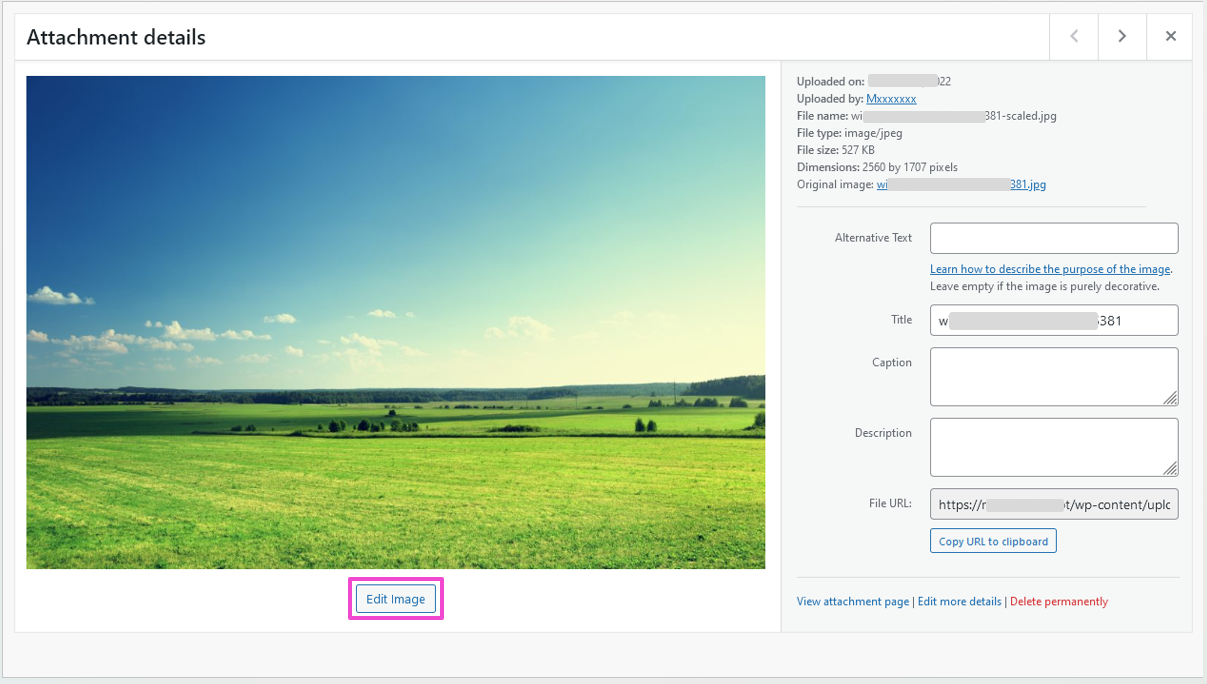
Step 1: select the image from the media library and click on “Edit Image”¶

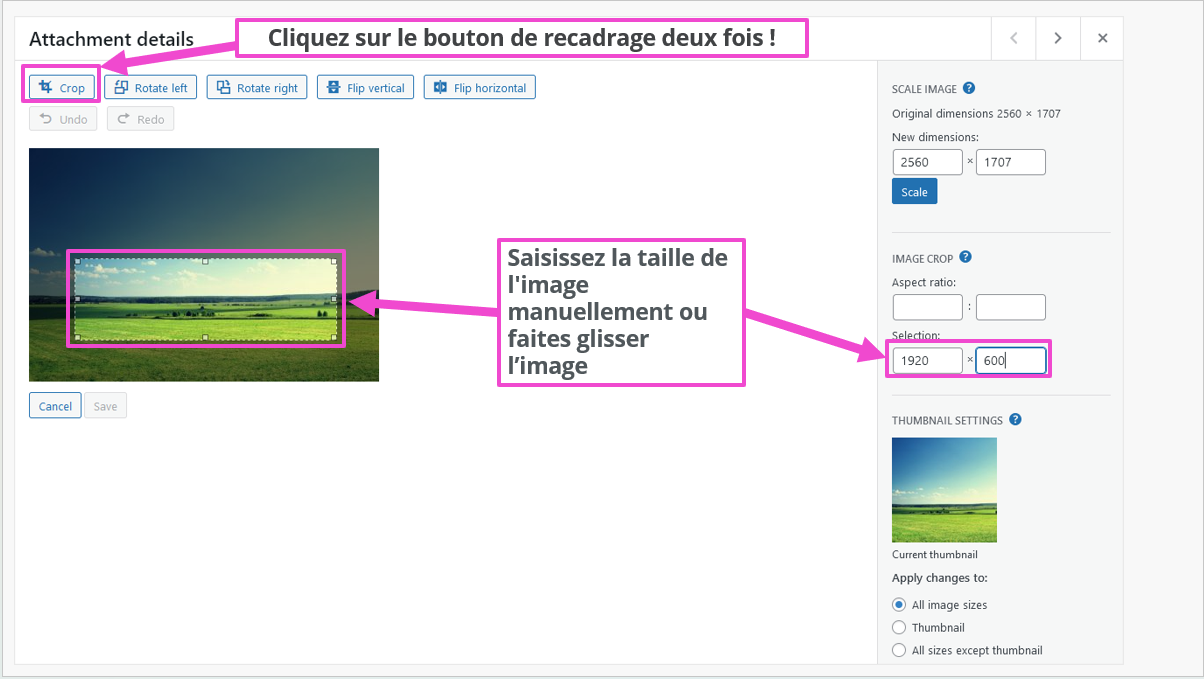
Step 2: Define the processing procedure and size¶

However, you must click on the “Crop” button twice: once to activate the function, then a second time after having defined the dimensions of the image to validate the operation.
Do you want to store your data as securely as possible? Then use IONOS HiDrive Cloud storage. Your personal data will thus be stored in European data centers that comply with the ISO 27001 standard.
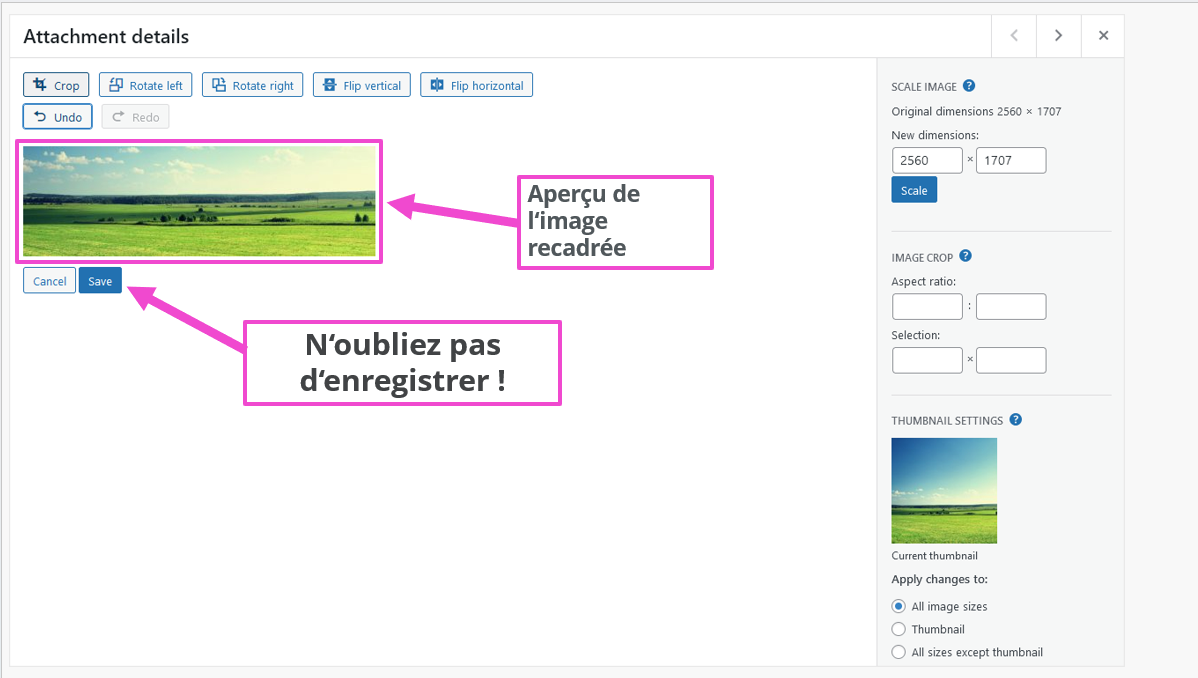
Step 3: Save the image to the media library¶

After saving the cropped image, the download folder contains the file in five other formats with an automatically assigned identification number. To illustrate these explanations, we use for example the identification number of file number e1667121439976. Thus, the resized image will be found for example in the download folder under this name:
- image-type-resized-e1667121439976.jpg
These new image sizes can be selected in the Gutenberg editor from the media library. You will also find the dimensions in pixels of the image.
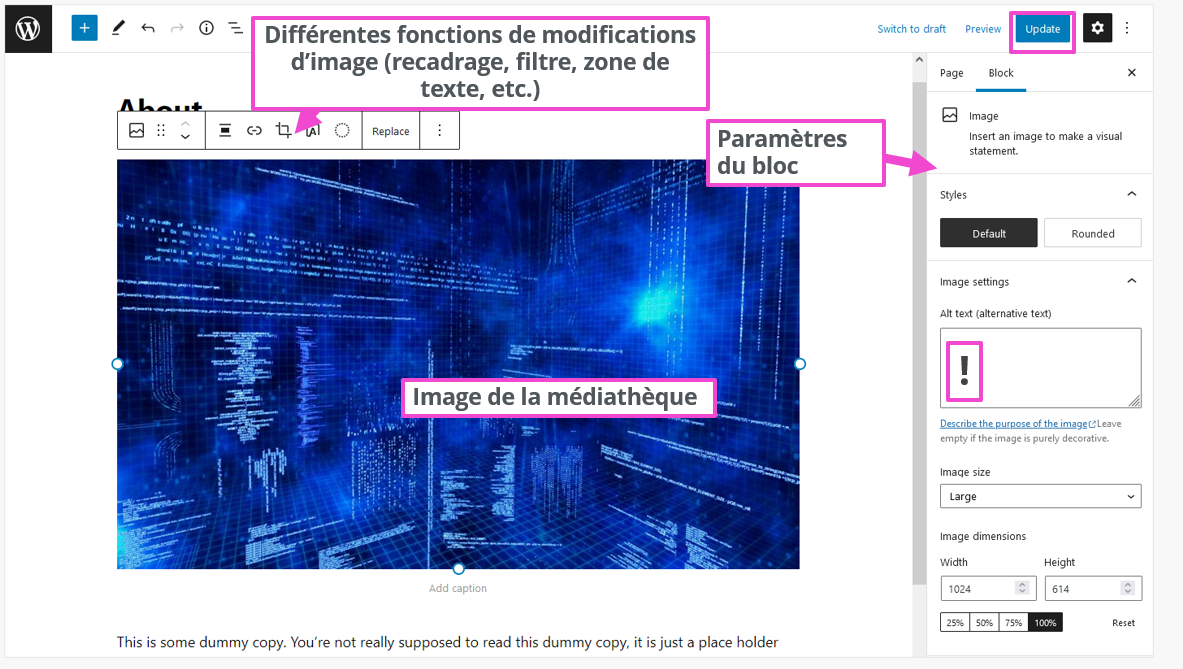
Adjust the size of images when inserting them in WordPress¶
When inserting an image from the WordPress media library into your web project, you also have the option to adjust the size. These modifications are, however, even more limited. The WordPress Gutenberg editor offers significantly more possibilities than the classic TinyMCE editor.

If you want to save the settings you have customized and then reuse them later, you can use the Gutenberg block » Add to reusable blocks » and also lock it to prevent any unintentional modification. This is a huge time saver if you publish new media regularly.
Some profession-specific sites such as photography websites require other image formats to maintain photo quality. Our article “Compress images” to be found in the Digital Guide provides you with advice for adapting the size of WordPress images, for example for CMS Gallery plugins.
Another way to improve the loading time of your website is WordPress Lazy Loading. This feature allows images to load only when they are in the user-visible area of the website.
Disable Default WordPress Image Size¶
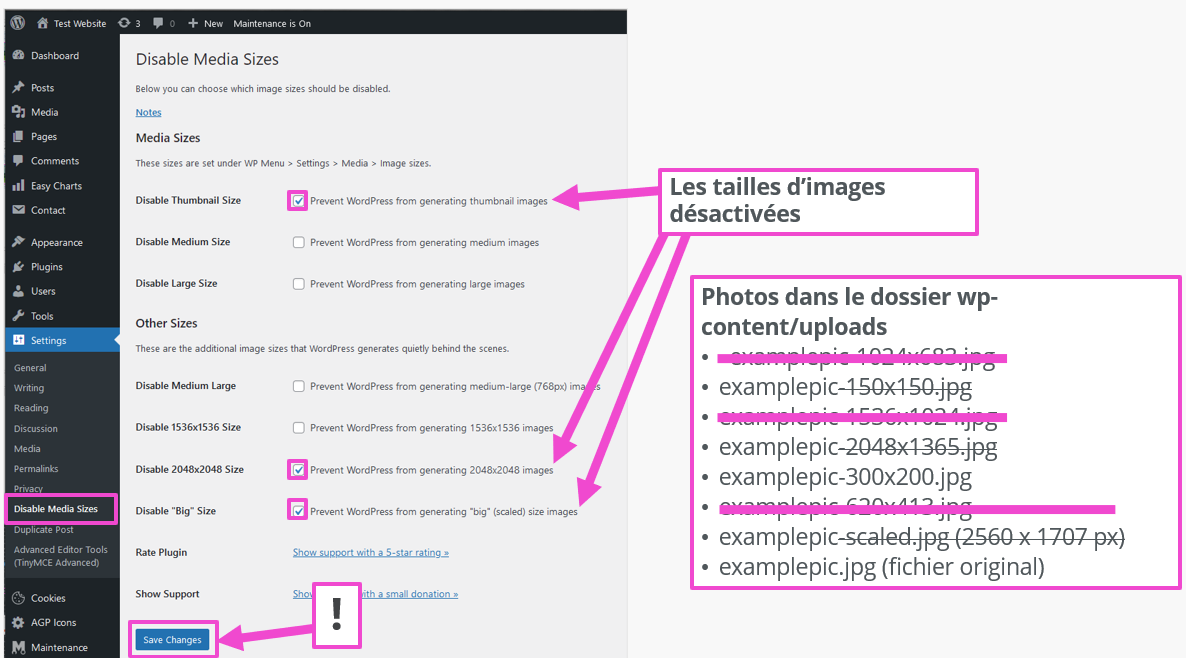
The easiest way to disable preset image sizes is to use the “Disable Media Sizes” plugin. In its settings you will find seven different image formats.

Thanks to this plugin, WordPress standard image format is removed. The original image is downloaded, it can be adapted to other formats later.
Adding other image formats or removing them is also possible with entries in WordPress core filesfunctions.php And index.php. This should be reserved for experienced programmers, however. Our PHP tutorial for beginners gives a first overview of the programming language
.
WordPress plugins to further optimize your website images¶
Images are generally used in JPG and PNG format. The file sizes of these image formats can be adapted using image processing software. In the case of Photoshop, when uploading each individual photo, it is required to validate the quality of the image. To avoid this waste of time, there are suitable plugins. These often have a large number of functions. We therefore recommend that you first consult the WordPress plugin documentation.
The following WordPress plugins allow you to adapt the size of WordPress files and images and have received good reviews for this:
- EWWW Image Optimizer: supports JPG, PNG, GIF, PDF, WebP, SVG formats
- TinyPNG: supports JPG, PNG, WebP
- Imagify: supports JPG, PNG, PDF, GIF, WebP
- reGenerate Thumbnails: has not been recently updated
- Image Regenerate & Select Crop: has not been recently updated
Before using any plugin, remember to perform a WordPress backup. This way, you can restore the later version of your web project in case of problems.
In summary¶
The WordPress CMS already allows you to obtain many optimal image sizes. Plugins, however, offer more extensive possibilities. For the more daring: do not embark on changes to the PHP code of your WordPress site without programming experience, at the risk of permanently damaging your Internet page. If this article interested you, we recommend our guide dedicated to optimizing images for better ranking on Google.